-
Nbre de contenus
7815 -
Inscription
-
Dernière visite
-
Jours gagnés
438
Tout ce qui a été posté par Le PoissonClown
-

La chasse aux bugs et autres insectes
Le PoissonClown a répondu à un(e) sujet de Mreve dans Remarques et suggestions
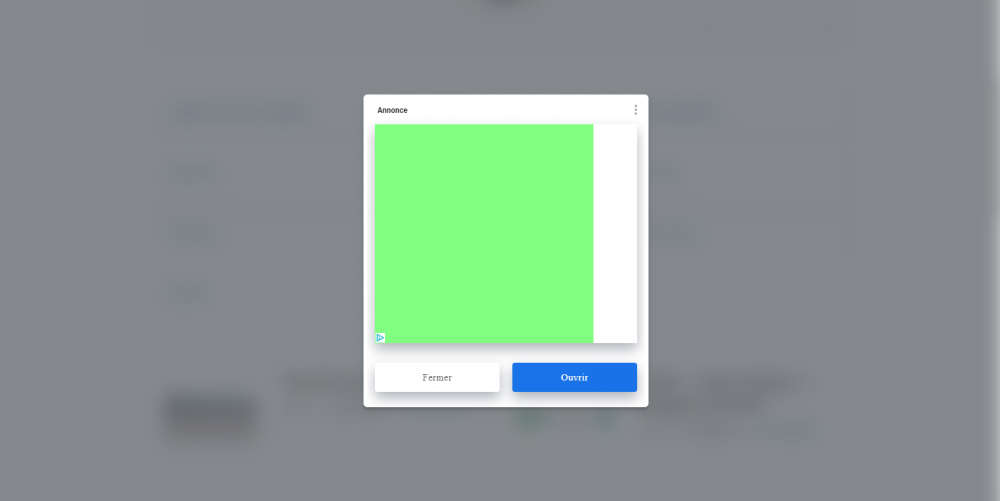
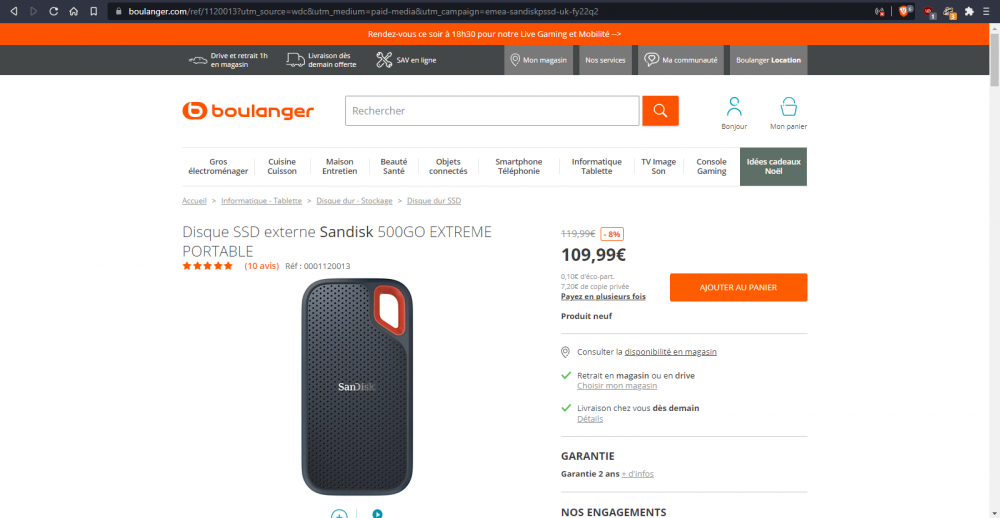
Salut ! Je signale ce qui me semble être un souci dans la partie Téléchargements du site : J'ai cliqué sur la rubrique Utilitaires → Vie privée Et je me retrouve avec une pub overlay 100% qui ne me permet pas de cliquer autre part que sur le bouton "Ouvrir" : Bouton "Fermer" ne réagit pas, clic sur les 3 points non-plus. En cliquant sur "Ouvrir", je me retrouve chez Boulanger à l'intérieur du même onglet : … Sans lien me permettant de retourner sur les téléchargements du site. PS : la publicité est vide probablement à cause du fichier Hosts d'Unchecky, j'ai désactivé toutes mes extensions de filtrage. -
Je t'en prie, Merci du retour et bonne semaine aussi. Merci aussi à Toto61 pour le lien.
-

Tout savoir sur votre machine et sa version de Windows
Le PoissonClown a commenté un(e) billet du blog de Le PoissonClown dans Tutos du PoissonClown
Merci les amis, mais c'est du recyclage : Comme vous le voyez, je ne déménage mes tutos que maintenant. Je postule à un concours de la plus grosse feignasse. -

Récupérer ses données depuis un support externe de Windows
Le PoissonClown a commenté un(e) billet du blog de Le PoissonClown dans Tutos du PoissonClown
Bonjour JeanClaude34, Je t'en prie. Il faut dire qu'à l'époque, tout était dans les discussions diverses et variées. La section tutos et astuces est apparue en 2017 je crois. Ce tuto date de 2016. -

Tout savoir sur votre machine et sa version de Windows
Le PoissonClown a posté un billet dans Tutos du PoissonClown
Bonjour, Il est parfois utile de connaître le nom, la série et numéro de modèle de son PC, notamment pour récupérer les pilotes du constructeur. Note : Si vous avez monté votre machine vous-même, ce tuto ne s'applique pas forcément à votre cas. Rendez-vous plutôt sur le tuto du Crabe pour identifier le matériel que Windows ne reconnait pas. De même, il peut vous arriver de vouloir connaître le numéro de version de Windows 10 ou 11 (la build), pour s'y retrouver dans les mises-à-jour… C'est ultra-simple ! Vous n'avez même pas besoin d'installer quoi que ce soit, c'est natif même sous ce vieux Windows XP : Faites la combinaison des touches +R, saisissez « msinfo32 » et validez. Ou alors, vous pouvez aller dans la liste de vos programmes -> (Accessoires ->) Outils d'administration -> Informations Système. Dans la fenêtre qui s'ouvre, vous tombez sur la rubrique Résumé système. À droite, vous y trouvez aux 6 et 7ièmes lignes, le fabriquant et le numéro de modèle du PC : Notez que, si vous cherchez le type d'architecture de votre système (32 ou 64 bits), vous avez l'info à la ligne 8 (« Type »). Et si vous cherchez d'autres mentions utiles sur votre matériel, fouillez les différentes rubriques. Vous y trouverez certainement vos informations. Voilà ! Bonne recherche à vous ! -
Merci pour ce compte-rendu détaillé, je sais que ça prend du temps. Pareil, mais vu que j'utilise un navigateur pour emporter tous mes favoris + extensions, je pense que le cache du navigateur s'écrit sur la clé, et non dans l'%AppData% du compte. J'ai testé des navigateurs portables réputés légers (Chrome, Opera et Vivaldi) sur une clé USB3 bas de gamme avec un débit en lecture proche de 60Mo/s, et ça n'est pas très fluide. Donc je pense que le débit d'écriture est important dans ce cas. Et il me semble important, justement sur les fichiers de petite taille, qui sont une majorité dans les fichiers de cache du navigateur. Alors ce n'est pas du tout pour critiquer la Sandisk Ultra Flair, parce que j'ai l'impression que c'est un souci général, de voir le débit en écriture plombé lorsque ce sont des très petits fichiers. Je ne sais pas ce que vous en pensez mais c'est ce que j'observe.
-
Christian-S a fait un tuto à ce sujet : https://community.lecrabeinfo.net/blogs/entry/167-sauvegarde-du-registre-et-suppressions-avec-un-fichier-reg/ Et présenté un outil portable : https://community.lecrabeinfo.net/blogs/entry/74-registry-backup/
-
Merci @Blacksharp, Le lien proposé dans la discussion de CÇM est mort, et concerne Windows XP. Voici le contenu du fichier .reg pour restaurer de façon exhaustive les associations de fichiers concernant les extension Web sous Windows 7 : (Source : https://depanmicro.cuisinaud.com/index.php/astuces/windows-7/9-corriger-les-associations-de-fichiers-sous-windows-7 ) Mais je ne pense pas que ce soit nécessaire de remettre par défaut toutes ces clés de registre. Seules les clés de HKEY_CURRENT_USER\Software\Classes sont à restaurer pour le cas qui nous occupe. C'est ce qui est indiqué dans le tuto de slipstick.com.
-
@Delta Ah oui c'est ce que je me disais aussi pour un usage ordinaire je l'aurais pris : le rapport perf/prix est imbattable. Si en plus elle est robuste, c'est le pied.
-
Alors désolé, je sèche…
-
Je crois que le tour est fait. En vous remerciant encore. Je vais proposer un SSD M2 externe dans ma liste pour les cadeaux, et si personne m'en offre, je reste sur mon choix initial.
-
Anh-là-là ! Oui, je l'ai déjà oublié. Merci de l'avoir rappelé. Théoriquement, c'est de l'écriture de petits fichiers, donc je me dis que ça devrait le faire… En tout cas beaucoup mieux que depuis une clé USB bas de gamme qui te fait du 0,1 Mo en écriture. Voilà, c'est ce que j'ai observé aussi. [Edit: Les clés Trencend en 1er prix ne tiennent pas leurs promesses d'après les utilisateurs.] Le must étant la SanDisk Extreme Pro qui te fait du 405 Mo/s en lecture et 294 Mo/s en écriture [validé par les tests utilisateur]. Mais ça fait une clé à 50 balles minimum. Autant opter pour un petit SSD comme celui-ci dans ce cas : Voir la référence sur Amazon Voilà, c'est ce que j'allais dire. Je ne trouve pas de test, c'est les valeurs du constructeur. Je ne sais pas si c'est fidèle ou surestimé, dommage, c'est mieux que ma référence.
-
Bonjour tout le monde, Je cherche une clé USB ayant de bonnes performances. Pas forcément une grande capacité, 16Go me suffit, mais je cherche surtout du débit en lecture/écriture. Est-ce que la Sandisk Ultra Fit vous semble un bon choix ? ► Voir la référence sur Amazon Je lis 126 Mo/s en lecture et 50 Mo/s en écriture. Ça me paraît bien, mais pour faire tourner une grosse appli portable, c'est peut-être limite côté écriture, non ?
-

Impossible de se connecter sur Office 365 fenêtre vide
Le PoissonClown a répondu à un(e) sujet de Le PoissonClown dans Logiciels
Hello ! Je repasse mettre en résolu. Un collègue me confirme qu'il est impossible pour lui d'installer Office 365 sur Windows 7 sur le réseau. Est-ce cette absence de "prise en charge" ou est-ce le proxy qui pose problème ? On n'en sais rien. Donc solution de repli appliquée. -

Activer la mise hors tension du port USB une fois qu’il a été retiré en toute sécurité (W10) ?
Le PoissonClown a répondu à un(e) sujet de gya dans Hardware
Salut ! Donc ce qui signifie que le périphérique est toujours sous tension même une fois éjecté (déconnecté tout en restant branché). Je pense que c'était la question de @gya. -

Astuce word pour document très volumineux
Le PoissonClown a répondu à un(e) sujet de PtiBiscuit dans Logiciels
Alors là, j'aimerais bien le savoir aussi, j'ai ce problème pour des fichiers Excel au TAF : sur un PC le même fichier est un vrai boulet alors que sur tous les autres, c'est relativement fluide. -
Ou peut-être dans Windows 2010 Est-ce que le problème est apparu suite à la désinstallation d'un navigateur Web ?
-

Recherche à chaque connexion du périphérique
Le PoissonClown a répondu à un(e) sujet de Firulete dans Windows 7
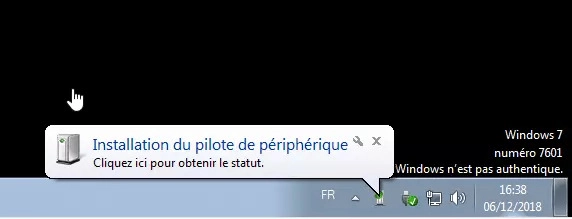
Difficile de savoir si c'est lié à ce stade, je pense. Bonne idée concernant les prises USB directes. Plus on teste, plus on écarte des pistes. C'est surtout pénible pour vous. Durant ce long chargement, est-ce que vous voyez l'icône d'installation du pilote dans la zone de notification ? Concrètement, comment cela se comporte ? L'ordi ne réagit pas durant ces 90 sec. ? -

Cherche désespérement une ligne de commande
Le PoissonClown a répondu à un(e) sujet de gya dans Windows 10
Je t'en prie, c'était très intéressant de se pencher sur cette question. -

Astuce word pour document très volumineux
Le PoissonClown a répondu à un(e) sujet de PtiBiscuit dans Logiciels
Bonjour, J'imagine que convertir le fichier en un autre format ne vous aide pas… ? Je ne suis pas très au fait des soucis possibles côté macros (vu que c'est un docm). Donc je laisse la main à quelqu'un d'autre à ce sujet. Dans Word, non. On peut effectivement diviser en 2 un document, le réunir ensuite (mais dans le cas d'un gros fichier ça ne sert à rien du coup). Mais pour réunir les deux seulement pour l'édition en PDF, à moins d'avoir PDF creator ou une vieille version d'Acrobat Reader, ou récente mais avec un abonnement Creative Cloud chez Adobe, ça ne me paraît pas possible. -
Bonjour, Word 10 n'existe pas (Word 2010, par contre, oui). Ce problème survient à la désinstallation de Firefox ou Chrome alors qu'ils étaient configurés en tant que navigateur par défaut. Essayez ceci : Sinon voyez ce guide en anglais, beaucoup plus exhaustif : https://www.slipstick.com/problems/this-operation-has-been-cancelled-due-to-restrictions/
-

Recherche à chaque connexion du périphérique
Le PoissonClown a répondu à un(e) sujet de Firulete dans Windows 7
Bonjour, La description du problème me parle, à moi, je l'ai trouvée claire. Je pense qu'il s'agit de ceci : Sinon, il se peut que ce soit aussi un conflit ou un bug dans les bus USB. Voir la partie 8 des Etapes de dépannage sur cette page : https://support.hp.com/fr-fr/document/c01925996#AbT1 En souhaitant un rapide retour à la normale. -

Cherche désespérement une ligne de commande
Le PoissonClown a répondu à un(e) sujet de gya dans Windows 10
Salut ! Excellente question. La manip consiste visiblement à désactiver, puis ré-activer le périphérique USB. Sinon, il existe plusieurs logiciels qui permettent de gérer l'éjection/montage du volume des clés USB sous Windows. Tout est dans ce tuto en anglais : https://www.raymond.cc/blog/remount-ejected-or-safely-removed-usb-device-without-unplug-and-reinsert/ Je n'ai pas le temps d'approfondir ce soir, je te laisse voir à ça. -

Impossible de se connecter sur Office 365 fenêtre vide
Le PoissonClown a répondu à un(e) sujet de Le PoissonClown dans Logiciels
Oui j'ai lu ça. Mais j'ai vérifié tout ce qui est demandé, et ça n'est pas en rapport avec mon cas de figure. Merci quand-même. -

Impossible de se connecter sur Office 365 fenêtre vide
Le PoissonClown a répondu à un(e) sujet de Le PoissonClown dans Logiciels
Merci bien. Pas grave, j'ai une solution de repli. Mais pour ceux qui n'en ont pas, c'est moche.