Rédaction et mise en forme de ses messages
Bonjour, ![]()
Vous avez des difficultés pour rédiger vos messages ? Vous aimeriez en apprendre plus sur le formulaire de rédaction ?
Ce guide est fait pour vous :
1. Orienter et aérer son texte
a. Retour à la ligne sans passer de ligne
Comme sur beaucoup de logiciels, un passage à la ligne crée du même coup un nouveau paragraphe. Or nombre d'entre nous aimeraient parfois aller seulement à la ligne, sans s'éloigner du premier paragraphe.
Pour cela, il suffit de maintenir la touche Maj enfoncée lorsque vous frappez la touche Entrée. De cette manière, vous ne quittez pas votre paragraphe (cette astuce est valable un peu partout, même sur Word).
b. Aligner son texte
Avec l'éditeur du site, vous pouvez aligner vos paragraphes à droite, au centre ou les laisser à gauche.
Les boutons correspondants sont ceux-ci :

Notez bien : seul le paragraphe peut être aligné. Une ligne ne peut pas s'aligner différemment par rapport à son paragraphe.
2. Appliquer des effets sur certaines parties
Je pense que vous connaissez tous la mise en gras, en italique, souligné ou barré. Vous aurez vite reconnu les trois premiers boutons (après le bouton "source" dont on reparlera).

Mais notre éditeur vous en propose d'autres :
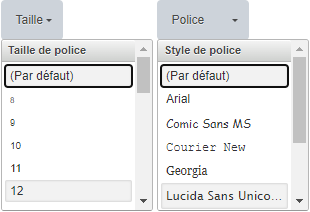
Notamment pour choisir la taille et la police de son texte dans les volets de sélection :

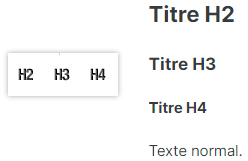
Ou alors des titrages de second, troisième ou quatrième niveaux :

Et ce n'est pas tout !
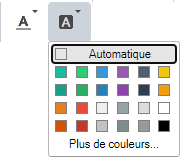
Vous pouvez aussi colorer les lettres de votre texte :

Ou les surligner en couleur :

![]() Appliquer des effets, c'est bien, mais comment faire si je veux les retirer maintenant ?
Appliquer des effets, c'est bien, mais comment faire si je veux les retirer maintenant ?
Eh bien en sélectionnant votre texte, puis en cliquant sur l'avant-dernier bouton : ![]()
3. Insérer un lien
Rien de plus simple :
Copiez l'adresse (URL) de la page et collez-la dans votre texte, elle sera reconnue (vous la verrez se tinter en bleu).
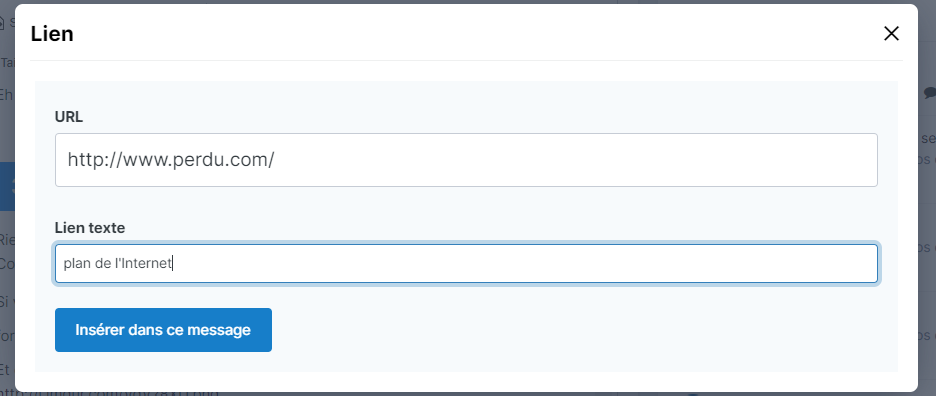
Si vous voulez appliquer un lien sur un morceau de texte, sélectionnez votre morceau de texte, et cliquez sur le bouton en forme de maillon de chaîne. ![]()
Et collez l'URL dans le premier champ avant de valider.

Attention : vos URL ne doivent pas être sous la forme www.nomdusite.truc mais bien commencer par http:// ou https:// avant les trois W (ou le nom du site).
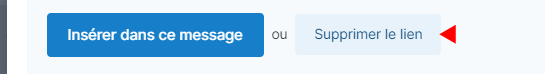
Si vous souhaitez retirer votre lien, il suffit de double-cliquer dessus et de cliquer ensuite sur le bouton « Supprimer le lien ».

Note : Les liens vers des images ou des vidéos YouTube sont automatiquement reconnues et converties pour afficher l'élément.
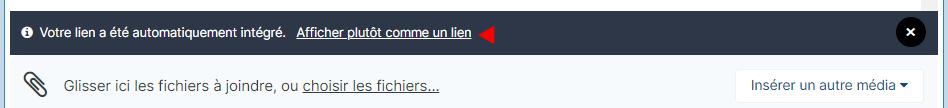
Si vous souhaitez au contraire que seul le lien s'affiche, cliquez sur le lien dans l'info-bulle en bas de l'éditeur :

4. Insérer un encadré ou des listes
a. Insérer une liste
L'éditeur vous propose deux types de listes : une liste à puces et une liste numérotée.

Pour créer une liste, le plus simple est encore de :
- taper les lignes sous forme de paragraphes,
- les sélectionner,
- cliquer sur le bouton approprié.
Astuce :
Si vous faites des retours à la ligne simples (c.f. partie 1.a.), vous pourrez passer à la ligne sur la même puce ou le même numéro.
b. Insérer une citation
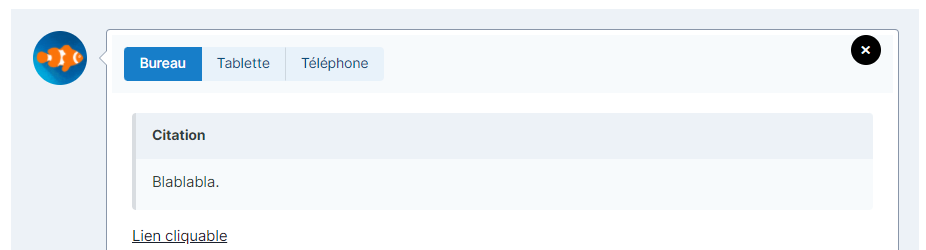
Pour citer un précédent message, positionnez votre curseur de saisie au bon endroit dans votre texte. Puis allez plus haut sur le message à citer, et cliquez sur le lien « Citer ».

Vous pouvez aussi citer plusieurs messages en cliquant sur le bouton [+] à gauche du lien « Citer ». Une fois votre sélection faite, vous pourrez cliquer sur le lien « Citer X message(s) » apparu dans une info-bulle à droite.


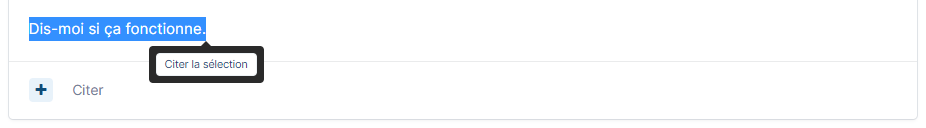
Autre manière de citer : sélectionnez du texte dans un précédent message. Une info-bulle devrait s'afficher avec un lien « Citer la sélection ».

Pour transformer un paragraphe en citation, il suffit de le sélectionner avant de cliquer sur le bouton en forme de guillemets à l'anglaise. ![]()
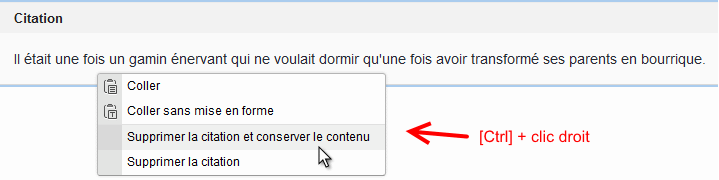
Notez qu'en faisant un clic droit en maintenant la touche Ctrl, vous pourrez faire l'inverse : transformer une citation en texte simple.

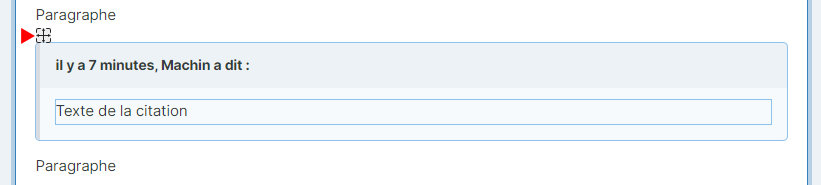
Pour déplacer une citation sous une ligne ou dans une autre citation (pour les imbriquer) :
Survolez l'encadré, et cliquez-glissez sur la croix fléchée qui apparaît en haut à gauche.

c. Insérer du code
Comme avec le bouton de citation, vous pouvez transformer du texte en encadré de code. Comme ceci :
Ceci est un encadré de texte sensé contenir du code.
Le bouton est le suivant : ![]()
Cet encadré est utile pour mettre en valeur tout ce qui est ligne de commande, message d'erreur, ou code source.
Mais rien ne vous interdit de l'utiliser pour écrire un poème, par exemple. ![]()
Bon à savoir :
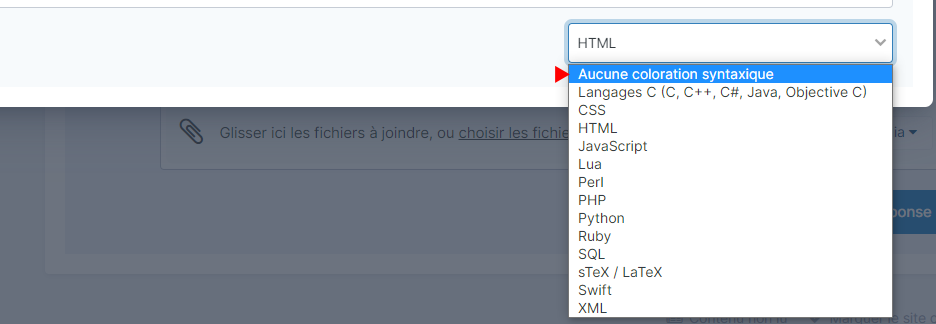
Par défaut, votre encadré colorie son contenu en fonction du code HTML (code source Web). Si vous ne le souhaitez pas, choisissez plutôt "Aucune coloration syntaxique" :

d. Replier un texte dans un encart à déployer (spoiler)
Vous avez un très long rapport à copier-coller ? Pour éviter de gêner la navigation des lecteurs, collez-le dans un encart "Révélation".
C'est le bouton en forme d'œil : ![]()
Cet encart sera replié sur lui-même, et déployable d'un simple clic.
C'est bien pratique aussi pour dissimuler la réponse d'une devinette ou aussi un indice sur la fin d'un film (d'où son surnom de "spoiler").
5. Insérer des images
a. Insérer un smiley ou des mèmes
Vous aurez reconnu le bouton : ![]()
Le volet à smiley vous offre deux panoplies de smileys, et des images de mèmes rangés par humeur.
Vous êtes plutôt branché images animées ? Aucun problème : un autre bouton vous permet de chercher une animation sur l'énorme bibliothèque de gifs : Giphy. C'est le bouton juste à côté : ![]()
![]() Que de choix mes amis, que de choix !
Que de choix mes amis, que de choix !
Si votre smiley ou votre image n'est pas au bon endroit, un simple cliqué-glissé vous permet de le déplacer. Très pratique !
b. Insérer une image
Pour insérer une image, vous pouvez l'ajouter en pièce-jointe avant de l'afficher comme nous l'expliqueront peu après.
Vous pouvez aussi tout simplement la copier, puis la coller dans l'éditeur, ce qui revient à la même chose.
![]() Super-simple, non !?
Super-simple, non !?
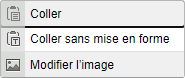
Si vous souhaitez bénéficier d'options supplémentaires, faites un Ctrl + clic-droit pour cliquer sur « Modifier l'image ».

Notez :
À partir d'une adresse (URL), à priori, rien ne permet d'insérer une image. Oui, et il y a une raison à cela : éviter qu'elle disparaisse si jamais le site qui l'héberge ferme ou la supprime.
Mais si malgré tout tel est votre choix, voici comment procéder :
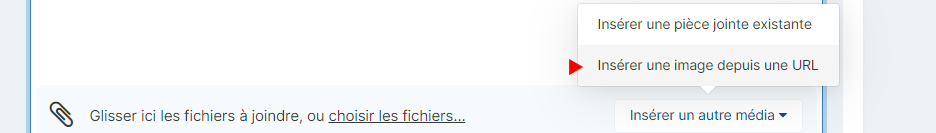
Cliquez sur le bouton « Insérer un autre média », puis sur « Insérer une image depuis une URL ».

Une fois ceci fait, vous pourrez même double-cliquer dessus pour modifier l'URL.
c. Ajouter une pièce-jointe et l'insérer
Vous souhaitez joindre une image ? Un petit fichier ? Une archive de plusieurs documents ?
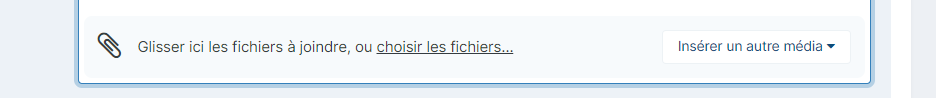
Glissez votre fichier sur le trombone, ou cliquez sur « Choisir les fichiers ».

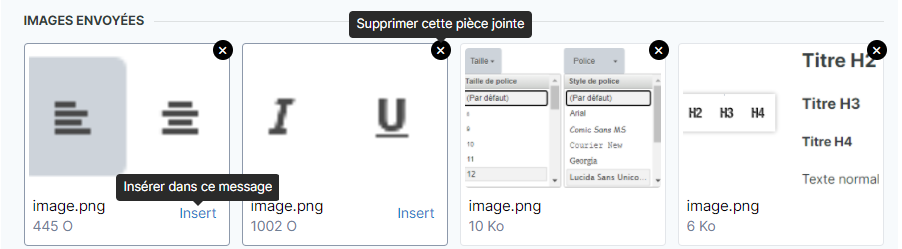
Une fois votre/vos pièce(s)-jointe(s) ajoutée(s), vous pouvez (si c'est une image) l'insérer dans le message en vous positionnant à l'endroit choisi, et en cliquant sur le lien « insert ».
Vous pouvez également la supprimer en cliquant sur la croix au coin de la pièce-jointe :

Remarque : N'envoyez pas deux fois le même fichier !
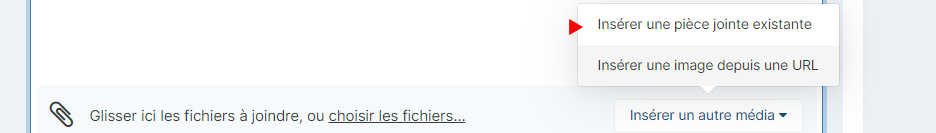
Vous pouvez retrouver les PJ de votre compte via le bouton « Insérer un autre média » puis le lien « Insérer une pièce jointe existante ».

Important :
Veillez à ne pas mettre en pièce-jointe des fichiers trop lourds ! Car l'espace disponible sur le site n'est pas non-plus infini. Dans un tel cas, préférez les hébergeurs tels que Framadrop, Cjoint (15Mo), Google Drive, Dropbox, etc.
Note : pour un long rapport au format texte, vous pouvez aussi utiliser des sites comme FramaBin, PJjoint ou encore TextUp, sur lesquels vous pourrez copier-coller votre rapport et obtenir son lien direct.
6. Résolvez vos problèmes de mise en forme !
![]() Il arrive que vous n'arriviez pas à faire ce que vous voulez dans l'éditeur :
Il arrive que vous n'arriviez pas à faire ce que vous voulez dans l'éditeur :
Ajouter simplement une ligne au-dessus de deux encarts en haut de l'éditeur, ou tout en bas.
Des fois, vous pouvez avoir des surprises avec un texte copié-collé depuis un autre site :
![]() Texte qui dépasse à cause d'une marge, taille trop petite ou bien trop grande…
Texte qui dépasse à cause d'une marge, taille trop petite ou bien trop grande…
Comment vous en sortir !? On vous explique tout :
a. Coller sans problème
Dans cette partie, il nous faut aborder le copié-collé :
En copiant-collant du texte, il arrive parfois que vous vous retrouviez avec un texte énorme ou parsemé de liens indésirables. C'est très embêtant ! ![]()
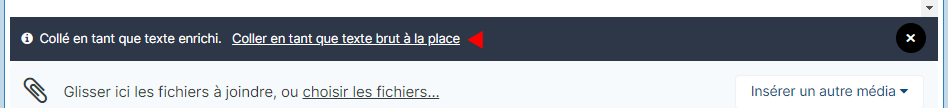
Dans ce cas, portez attention à l'info-bulle qui s'affiche en bas de l'éditeur suite à votre copié-collé :

Il vous suffit alors de cliquer sur le lien « Coller en tant que texte brut à la place » et le texte revient à son style par défaut.
Si vous avez manqué l'info-bulle, supprimez votre texte, puis il vous suffira de maintenir les touches Ctrl et Majuscule de votre clavier pendant que vous appuierez une fois sur la touche V . Cette combinaison Control+Shift+V collera le texte sans mise en forme.
Autre méthode :
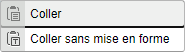
Maintenez la touche Ctrl pendant que vous ferez un clic droit dans l'éditeur. Vous obtiendrez alors un menu avec la fonction « Coller sans mise en forme » :

b. Retirer la mise en forme
![]()
Nous en avions parlé au début, l'avant-dernier bouton de la première ligne est très utile aussi en cas de souci après collage :
Une fois avoir sélectionné tout et cliqué dessus, fini les bizarreries : taille, marge, couleur… tout revient à la normale ! ![]()
c. Visualiser le rendu
![]()
Quand au dernier bouton de la première ligne en forme de loupe, il vous aidera à visualiser le rendu de votre message sans les poignées de déplacement, les liens modifiables, et les encarts déployés, etc. Pas souvent utile, mais ça peut parfois dépanner.

Pour fermer cet aperçu, cliquez sur le bouton rond avec la croix.
d. Démêler le code
Et enfin, lorsque tout a été essayé, il ne reste plus qu'à mettre les mains dans le cambouis et carrément modifier le code source à l'aide du tout premier bouton : 
![]() C'est radical, mais efficace !
C'est radical, mais efficace !
Ceci vous permettra de déplacer dans le code des éléments que vous n'arrivez pas à bouger, ou alors de réparer une erreur dans le code comme par exemple un lien dont l'URL a été tronquée à cause d'un caractère spécial qui n'est pas passé dans la fonction d'ajout de lien.
![]() Vous ne savez rien du HTML ? Pas de problème ! Voici pour commencer un cours accéléré :
Vous ne savez rien du HTML ? Pas de problème ! Voici pour commencer un cours accéléré :
IMPORTANT :
Les parties 7 et 8 qui suivent ne sont pas sensés être durables : l'éditeur de LeCrabeInfo.net filtrera bientôt la mise en forme au copié-collé. Vous ne pourrez coller dans vos message que du texte brut. Les images, le gras, l'italique, les fonds colorés, les tableaux… Tout cela ne sera plus restitué, afin d'éviter de se retrouver lors d'un copié-collé avec des bugs de mise en forme impossible à résoudre pour celui qui rédige.
7. Copiez-collez des mise-en-forme toutes faites
Vous souhaitez copier-coller des caractères spéciaux ? Mettre en forme des touches de clavier, des boutons ? Faire un titre en forme de ruban ou un encart texte coloré ?
Rendez-vous sur la page de @Le PoissonClown prévue à cet effet. Vous pourrez même personnaliser certains éléments :
8. Faites-en encore plus avec l'éditeur complet !
Comment faire plusieurs colonnes ? Un tableau ? C'est possible :
Allez sur le site de qui propose l'outil de rédaction du site, à savoir CKeditor.
Sur les démos proposées, vous disposez d'un éditeur similaire à celui du site LeCrabeInfo, mais plus étoffé. Pour disposer d'un maximum de fonctions, choisissez le Full Preset.
(Cliquez dans la zone d'édition, faites Ctrl+A et Suppr pour vider le contenu de démonstration.)
a. Insérer un tableau
Très simple : cliquez sur le bouton approprié :
http://i.imgur.com/CiVKBSO.png
Puis renseignez le nombre de lignes et de colonnes, l'alignement des en-têtes en ligne ou en colonne ou sans en-tête, la position du tableau et spécifiez éventuellement un titre et/ou une légende :
http://i.imgur.com/fso85KV.png
Voici le rendu une fois le tableau rempli :
http://i.imgur.com/HLKqmcd.png
Si vous préférez une bordure toute simple, je vous suggère de mettre zéro d'espacement, 1 pixel d'espacement et une marge interne de 3 à 10.
Une fois votre tableau réalisé, sélectionnez tout (Ctrl+A) et copiez (Ctrl+C) pour collez le tout (Ctrl+V) dans votre message sur LeCrabeInfo !
b. Faire plusieurs colonnes
L'outil d'insertion de tableaux nous permet de mettre en forme un contenu sur plusieurs colonnes. Pour cela, c'est très simple : il suffit de choisir une seule ligne, une largeur de 100%, aucune en-tête (à moins que vous souhaitiez une en-tête de colonne), mettre l'épaisseur du trait à zéro et une marge interne suffisante (de 5 à 15) pour laisser apparaître le contenu sans que le tableau soit visible.
| http://i.imgur.com/7DPRtyJ.png | http://i.imgur.com/g7VrUxQ.png |
Idem : une fois satisfait, sélectionnez, copiez et venez coller votre tableau sur le site.
c. Modifier son tableau
Si vous souhaitez modifier la mise en forme de votre tableau, effectuez un clic droit dessus et cliquez sur Propriétés du tableau. Vous aurez accès à nouveau à ses options.
http://i.imgur.com/GtNdOk5.png
Il vous est même possible de modifier individuellement les cellules :
Faites un clic droit dessus, et allez dans Cellule pour cliquer sur Propriétés de la cellule.
http://i.imgur.com/RDHGXFZ.png
Depuis ces propriétés, vous pourrez régler l'alignement vertical, la fusion avec d'autres cellules, et même choisir une couleur d'arrière-plan et/ou de bordure (vous pouvez utiliser cet outil en ligne pour obtenir le bon code couleur).
http://i.imgur.com/dIdDxV6.png
Une fois votre tableau au point, copiez-collez-le dans votre message.
d. Portions de texte spéciales
Pour mettre son texte en petit en haut de la ligne, comme ceci, ou en bas, comme cela, il faudra utiliser les boutons suivants :
http://i.imgur.com/n7VyW33.png
Pour surligner des mots par une couleur de fond, utilisez ce bouton :
http://i.imgur.com/r57TSa7.png
Pour changer la police d'écriture d'une partie de votre texte, c'est ce volet :
http://i.imgur.com/jI6nFew.png
e. Faire une sous-liste ou un alinéa
Peut-être souhaitez-vous ajouter un alinéa ou déployer une sous-liste au sein d'une liste déjà existante ? Eh bien c'est très simple : ajoutez vos éléments dans la liste, au même niveau que la première, sélectionnez-les et cliquez sur le bouton de tabulation vers la droite.
http://i.imgur.com/6H0kdH5.png
Ceci créera votre sous-liste.
Et si par mégarde, vous avez ainsi poussé une ligne alors qu'elle ne devrait pas, il suffit de la sélectionner et de la faire reculer avec le bouton juste à côté (tabulation vers la gauche).
Pour un paragraphe, c'est la même chose.
f. Faire des encarts de texte
Vous souhaitez ajouter un fond de couleur ou une bordure à un texte pour le mettre en valeur ? Voici comment :
Sélectionnez votre texte et cliquez sur le bouton Div</>.
http://i.imgur.com/tW6IJ1P.png
Dans le volet déroulant, choisissez Special Container et allez dans l'onglet Avancé.
http://i.imgur.com/vVpERY0.png
Le champ Style contient trois propriétés CSS que vous pouvez supprimer ou modifier les valeurs comme suit :
-
Pour ajouter une couleur de fond, laissez
background:#eeeeee;etpadding:5px 10px;
Remplacez le code couleur par celui qui vous convient avant de valider. -
Pour ajouter une bordure, laissez
border:1px solid #cccccc;etpadding:5px 10px;
Remplacez le code couleur par celui qui vous plaît et spécifiez le nombre de pixels de large (1 par défaut) avant de valider. - Pour ajouter seulement une bulle d'information au survol, effacez toutes les propriétés CSS et inscrivez le contenu de l'info-bulle dans le champ Infobulle.
http://i.imgur.com/FEBF9gS.png
g. Insérer des titres
Pour créer un titre, saisissez votre texte, sélectionnez-le puis déployez le volet déroulant affichant Normal et choisissez le titre de niveau désiré :
http://i.imgur.com/ylvw0VI.png
Pour un sous-titre (Subtitle) ou un titre de niveau 2 en italique (Italic title), vous trouverez cela dans le volet intitulé Styles.
http://i.imgur.com/RqULZgT.png
h. Insérer une ligne de séparation
Vous aimeriez insérer une césure horizontale sur toute la largeur de votre message ? C'est ce bouton :
Note sur ce qui ne fonctionne pas de retour sur votre message :
Vous pouvez vous amuser sur l'éditeur mais sachez qu'une fois copié-collé sur l'éditeur de LeCrabeInfo.com, les ancres ne sont pas restituées, le style surligné non-plus, bien-sûr, les formulaires ne donneront rien, le contenu incorporé non-plus, idem pour le flash.
En vous souhaitant bonne rédaction ! ![]()
Modifié par Le PoissonClown
Mise à jour (nouvelle interface et fonctionnalités)
-
 2
2
-
 1
1




3 Commentaires
Commentaires recommandés