Le site du Crabe amélioré grâce à uBlock Origin
Salut aux aux utilisateurs (1) de l'extension uBlock Origin ! ![]()
(1. Actuels ou potentiels ! Ne partez pas si vite ! ^^)
Vous avez bien raison d'avoir choisi cette extension de filtrage publicitaire et de blocage des pisteurs du Web. C'est, je crois aussi, la meilleure dans le domaine.
Et vous en avez une nouvelle preuve dans ce qui suit :
uBlock Origin peut modifier l'apparence des sites
Non-seulement uBlock Origin sait bloquer et filtrer finement les requêtes HTTP, mais l'extension sait aussi faire cela sur les éléments de chaque page de site Web.
Mais savez-vous qu'elle peut aussi vous permettre d'appliquer des règles de mise en forme / d'apparence sur ces mêmes éléments Web ?
Oui, à l'instar d'autres extensions dont c'est la spécialité, comme Stylish, UserCSS ou encore TamperMonkey, vous pouvez utiliser uBlock Origin pour appliquer une mise en forme particulière à un élément Web d'une page sur tout le site : couleurs, police d'écriture, dimensions, etc.
Il vous faudra cependant connaître la syntaxe si vous voulez écrire vos règles vous-même, comme expliqué ci-après.
Mais si c'est trop complexe pour vous, allez directement à la dernière partie copier-coller les règles de uBlock Origin toutes faites. ![]()
Syntaxe de sélection d'un élément à bloquer
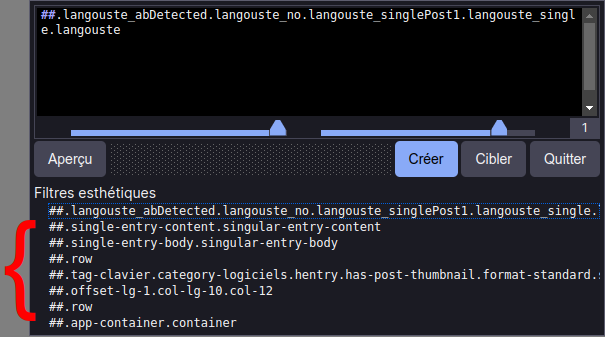
Les plus connaisseurs d'entre vous sauront que uBlock Origin utilise les sélecteur CSS pour cibler les éléments à retirer de toutes les pages d'un site. C'est celle qui vous est proposé lorsque vous utilisez l'outil pipette de l'extension :
Une fois l'élément ciblé avec l'outil, uBlock vous propose plusieurs sélecteurs CSS selon l'amplitude d'impact de votre filtrage :

Ce sont la plupart du temps une sélection par ID (#nomdelid) et/ou de classes (.nomdelaclasse), et plus rarement de position dans une liste d'éléments (:nth-child(an+b)).
Or, pour cibler un élément sur lequel on veut modifier l'apparence, c'est exactement la même façon de faire. L'outil pipette vous sera donc d'une grande utilité !
Syntaxe d'ajout d'une règle de mise en forme CSS
Si vous êtes un peu familier du code CSS, alors vous serez tout-à-fait en mesure d'écrire vos propres règles de mise en forme et d'apparence grâce à uBlock Origin. Changer les couleurs, les bordures, ajouter des ombres, modifier les polices d'écriture...
Le principe d'ajout d'une mise en forme via une sélection d'élément est le suivant :
Au bout du sélecteur, il faudra ajouter :style()
Et c'est entre les parenthèses que vous pourrez ajouter votre règle CSS. Ainsi, dans notre exemple, nous pouvons ajouter la règle qui suit par exemple :
lecrabeinfo.net##.langouste:style(overflow:hidden;max-height:50px !important;)
Ce qui limitera les encarts publicitaires à 50 pixels de haut dans les articles du site.
Il est possible de faire pas mal de chose, y compris même, ajouter du contenu à l'aide des pseudo-éléments ::before et ::after. Mais attention, tout n'est pas possible :
Limites d'écriture du CSS
Attention : vu la présence de parenthèses, impossible d'utiliser une fonction CSS dans vos règles, car elles impliquent elles aussi des parenthèses. Or, de nouvelles parenthèses sèmeraient la confusion dans l'écriture des règles de filtrage. Hé oui ! ![]()
Impossible également d'utiliser des media-querries, ou des @font-face. On s'en doute.
Tout comme de passer une ligne entre vos règles CSS est exclu, bien entendu.
Et impossible aussi d'ajouter une virgule dans vos sélecteurs, pour appliquer la même règle CSS à plusieurs cibles. Et ça c'est dommage.
Donc les possibilités ne sont pas infinies, mais cela vous permet déjà de faire pas mal de choses.
Règles d'amélioration
Voici quelques exemples de règles qui pourront, à mon avis, vous intéresser sur le site du Crabe :
Celles-ci sont à copier-coller dans la rubrique Mes filtres, du Tableau de bord qui s'ouvre en cliquant sur l'icône de uBlock Origin, puis sur les roues crantées :

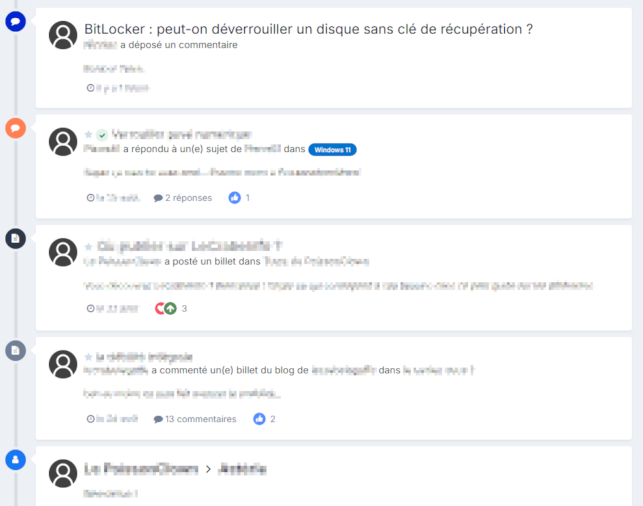
Icônes en couleur pour différencier les publications selon leur endroit :
Ces règles changent la couleur des icônes des éléments du flux, avec cette légende :
- ██ Commentaires d'articles du site
- ██ Publications faites sur le forum
- ██ Statuts écrits sur le profil d'un membre
- ██ Billets de blog
- ██ Commentaires de billet de blog

! Identifier les contrib côté site, blog, forum et profil community.lecrabeinfo.net##.ipsStreamItem_contentType[_title="Billet"]:style(background:#2D3748 !important;) community.lecrabeinfo.net##.ipsStreamItem_contentType[title="Billet"]:style(background:#2D3748 !important;) community.lecrabeinfo.net##.ipsStreamItem_contentType[_title="Commentaire du blog"]:style(background:#718096 !important;) community.lecrabeinfo.net##.ipsStreamItem_contentType[title="Commentaire du blog"]:style(background:#718096 !important;) community.lecrabeinfo.net##.ipsStreamItem_contentType[_title="Message"]:style(background:#FF8153 !important;) community.lecrabeinfo.net##.ipsStreamItem_contentType[title="Message"]:style(background:#FF8153 !important;) community.lecrabeinfo.net##.ipsStreamItem_contentType[_title="Sujet"]:style(background:#FF8153 !important;) community.lecrabeinfo.net##.ipsStreamItem_contentType[title="Sujet"]:style(background:#FF8153 !important;) community.lecrabeinfo.net##.ipsStreamItem_contentType[_title="Comment"]:style(background:#0027CE !important;) community.lecrabeinfo.net##.ipsStreamItem_contentType[title="Comment"]:style(background:#0027CE !important;) community.lecrabeinfo.net##.ipsStreamItem_contentType[_title="Mise à jour de statut"]:style(background:#1778F2 !important;) community.lecrabeinfo.net##.ipsStreamItem_contentType[title="Mise à jour de statut"]:style(background:#1778F2 !important;)
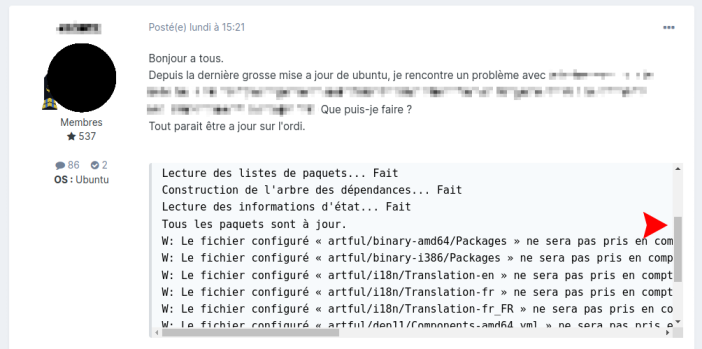
Mettre une hauteur maximale aux zones de code :
Sur le forum, vous aurez parfois un membre qui affichera des longs paragraphes de code ou de résultat d'analyse sous forme d'une zone de code. Ce qui est plutôt gênant pour la navigation (nécessite de martyriser la roulette de votre souris).
Voici une règle qui va limiter leur hauteur, et afficher une barre d’ascenseur vertical à droite :

! Hauteur max des pavés de code community.lecrabeinfo.net##.ipsComment .ipsComment_content pre:style(max-height: 250px;)
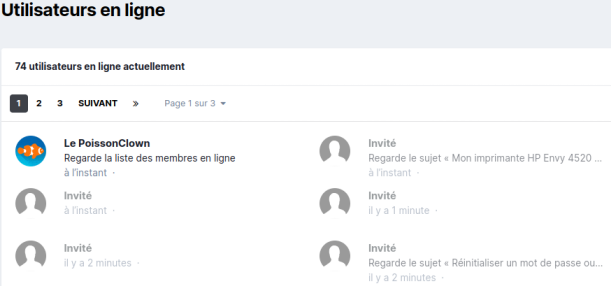
Diminuer la visibilité des visiteurs non-connectés dans la liste des personnes sur le site :
Lorsque vous consultez la liste des personnes qui naviguent actuellement sur le site, vous constatez beaucoup de visiteurs non-connectés. Au lieu de filtrer les résultats pour n'afficher que les membres connectés, vous pouvez ajouter cette règle qui va rendre plus discrets tous ces visiteurs :

! Membres invites +discrets community.lecrabeinfo.net##.ipsGrid span.ipsUserPhoto:style(opacity:0.5;) community.lecrabeinfo.net##.ipsGrid span.ipsUserPhoto+div:style(opacity:0.5;)
Et vous, avez-vous ce genre de règle personnalisée pour le site du Crabe ?
Partagez-les nous en commentaire si vous le souhaitez. ![]()
Modifié par Le PoissonClown
Mis à jour de la partie "Icônes en couleur"
-
 1
1
-
 2
2



.thumb.png.adf30389994f62b67207897975220a76.png)

4 Commentaires
Commentaires recommandés